SEO란 무엇일까? SEO 입문하기.
디지털 마케팅에 관심이 있다면 한번 쯤 들어봤을 단어, SEO. SEO 의 중요성이 점점 증가하고 있다는데, 나만 아직 모르는 것 같다는 분들에게 일독을 권합니다.

1. SEO 의 사전적 의미
SEO란 Search Engine Optimization의 약자로, ‘검색 엔진 최적화’를 의미합니다. 여기에서 검색엔진이란, 대표적으로 구글, 네이버, 다음과 같은 사이트의 검색 서비스를 뜻합니다. 한국인이라면 온라인 구매를 해본 경험이 한번쯤은 모두 있을 거라고 생각이 드는데요. 대다수의 소비자가 온라인 구매 시 가장 처음 하는 행위는 바로 ‘검색’ 입니다. 즉, 쉽게 말해 검색 엔진 최적화는 소비자의 검색망에 들어가기 위한 노력이라고 볼 수 있습니다.
아무리 좋은 서비스와 제품을 가지고 있다고 하더라도, 검색엔진을 제대로 활용하지 못해 우리 회사의 상품이 검색 페이지 상단에 위치하지 못한다면 효과적으로 판매되지 못하는 것이 현실입니다. 하지만 반대로, 제대로 활용만 한다면 우리 회사의 서비스와 제품 홍보에 아주 도움이 되는 녀석이기도 하죠.

2. SEO를 시작하기 앞서, html 을 알아보자
SEO를 시작하는 데는 웹에 대한 이해가 필수적입니다. 컴퓨터가 인간의 언어와는 다른 언어로 이루어져 있다는 건 아마 모두 아실겁니다. 검색 엔진도 결국에는 인간이 아닌 컴퓨터가 나의 웹페이지를 ‘해석’하여 상단에 위치시키는 것입니다. 따라서, SEO를 시작하기 위해서 우리는 웹이 어떤 언어로 이루어져 있는지 알아야만 합니다.
웹의 뼈대가 되는 정보들은 모두 html 이라는 마크업 언어로 쓰여있습니다. 벌써부터 머리가 아프시다고요? 하지만 다행히, html은 굉장히 접근하기 쉬운 직관적인 언어입니다. 게다가 무료 강의도 정말 많습니다. html에 입문하고 싶으시다면 생활코딩 강의를 추천드립니다. 이 강의 후반부에는 SEO에 대한 내용도 담겨있고, 입문하기에 훌륭한 강의라고 생각합니다.
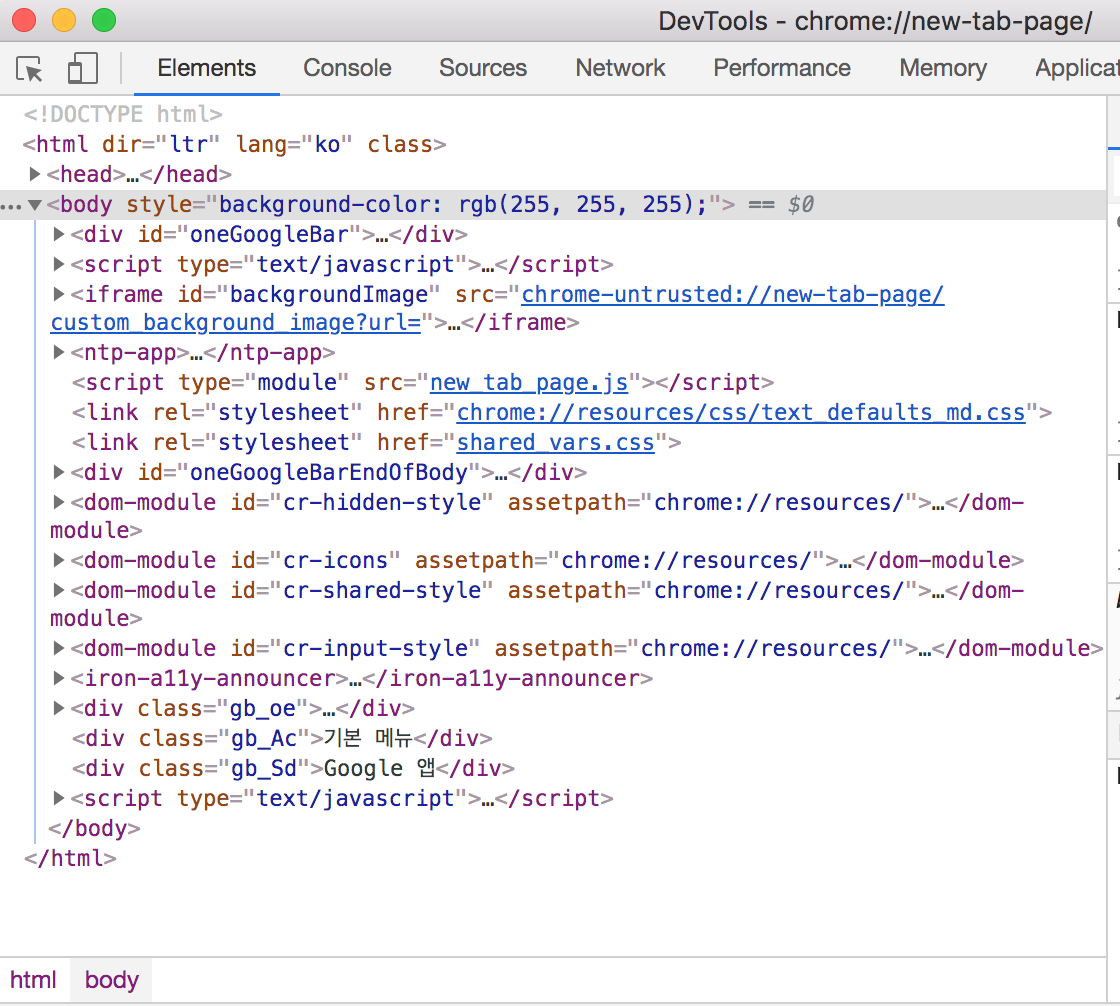
먼저 크롬 브라우저를 설치하시고, 탐색하고 싶은 사이트에 들어가시길 바랍니다. 윈도우 유저라면 F12를, 맥 유저라면 command+option + i 버튼을 눌러보세요!

그리고 Elements 로 들어가면, 이렇게 생긴 화면을 보실 수 있을 겁니다. 저의 경우 구글 첫페이지를 검사했으니 이는 구글 첫페이지의 html 이라고 보시면 됩니다. 처음 보기에는 암호 같고 무시무시해 보이지만, 하나하나 뜯어보면 규칙성있는 단순한 구조로 이루어져 있습니다.
3. html 의 구조와 구글 SEO에서의 간략 활용

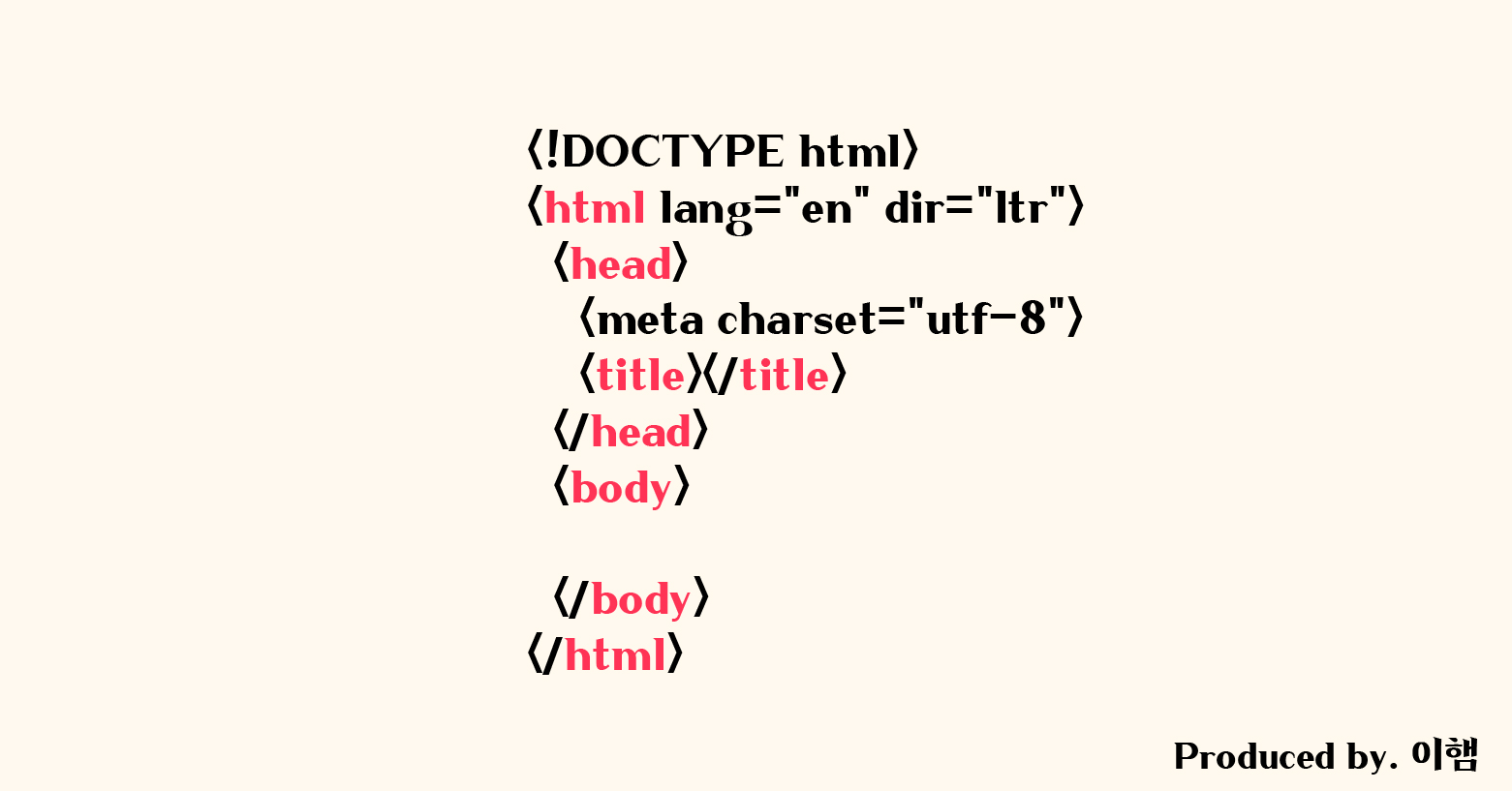
보다 쉽게 html 의 구조를 살펴보면, 위와 같은 모양으로 이루어져 있다는 것을 알 수 있습니다. 가장 큰 구조를 html이 시작과 끝으로 감싸고 있고, 그 안에 head(머리) 와 body(몸)으로 이루어져 있습니다. <꺽쇠>구조에서, 슬래쉬는 ‘닫음’을 의미합니다. 구글 검색엔진최적화의 가장 기초적인 부분은 head 안에 있는 meta와 title에서 시작됩니다.
이 구조 안에서의 언어를 얼마나 검색엔진(컴퓨터) 가 해석하기 쉽게 쓰느냐에 따라 구글의 검색엔진최적화가 다르게 이루어집니다. 번외로, 네이버, 다음의 경우에는 검색엔진이 구글과 차이를 보이기 때문에 이 부분에 대해서는 점차적으로 다루도록 하겠습니다.
구글을 먼저 다루는 이유는, 구글의 검색 엔진이 가장 선진적이고, 국내 검색 사이트의 점유율이 점차적으로 증가하고 있기 때문입니다. 참고로 국내의 검색 엔진 점유율은 네이버 - 구글 - 다음 입니다. 해외의 경우 중국, 러시아와 같이 특수한 경우를 제외하고는 구글이 압도적으로 1등입니다. 따라서, 국내의 경우 점차적으로 증가하는 구글의 시장을 위해, 해외의 경우는 시장 진출을 위해 필수적으로 구글의 검색 엔진 최적화 가이드를 따라야하는 이유입니다.
4. 다음편, 그래서 html을 어떻게 쓰는데?
Html 을 배우기로 마음을 먹거나, 혹은 홈페이지에 직접 적용해보기로 마음을 먹으셨다면 html 편집기가 필요합니다. 우리가 글을 쓰는데 노트와 연필이 필요하듯이, html 언어를 작성하기 위해서도 편집기가 필요합니다. 필자는 현재 atom을 사용하고 있습니다 :) 따라서 다음 편에서는 atom 설치를 위한 과정과, html에서 title과 meta를 어떻게 이용하는지와, semantic 구성에 대해 보다 자세히 설명해드리도록 하겠습니다.